Typography
Overview
Typography contributes to the overall sense of organization and purpose in product experiences; contributing to the hierarchical structure and aesthetic values necessary that make for intelligible and friendly user interfaces.
The Jutro Typography guidelines comprises attributes for Scale and Style.
- Jutro type scale and line height
- Jutro typeface
- Fonts
Type scale
Jutro uses the 8pt grid system. The Jutro type-scale is based intervals of 4, as follows, 12, (14), 16, 20, 24, 28, 32, 36, 40. 14 is an exception, this is provided as a useful half-step between 12 and 16 affording added flexibility in this commonly used type size range. The Consumer version of the scale offers a 56px header text option in addition.
Enterprise version
Default base size is 14 pixels.
| rem | pixels |
|---|---|
| 0.75rem | Jutro 12 |
| 0.875rem | Jutro 14 |
| 1rem | Jutro 16 |
| 1.25rem | Jutro 20 |
| 1.5rem | Jutro 24 |
| 2rem | Jutro 32 |
| 2.5rem | Jutro 40 |
Consumer version
Default base size is 16 pixels.
| rem | pixels |
|---|---|
| 0.75rem | Jutro 12 |
| 0.875rem | Jutro 14 |
| 1rem | Jutro 16 |
| 1.25rem | Jutro 20 |
| 1.5rem | Jutro 24 |
| 2rem | Jutro 32 |
| 2.5rem | Jutro 40 |
| 3.5rem | Jutro 56 |
Line height
Jutro offers two line-height options, one for Enterprise usage and one for Consumer usage. The enterprise scale is more condensed which supports higher density screen layouts typical of enterprise user interfaces over consumer user interfaces.
Open-source typeface
Jutro uses the open-source typeface Source Sans Pro as the primary font. Source Sans Pro complies with Web Content Accessibility Guidelines and accommodates custom browser font settings.
Fonts
A typeface can include variations, such as extra bold, bold, regular, light, italic, condensed, extended, etc. Font variations are used to communicate text-based structural concepts to users, for example, bold fonts are used in headings to delineate them from paragraph (body) text. Bold fonts can also be used within paragraph text to emphasis key words or phrases. Similarly, italic fonts are used primarily to denote titles and names of particular words or objects, allowing them to stand out from the surrounding sentence.
Jutro offers the following font choices for general usage.
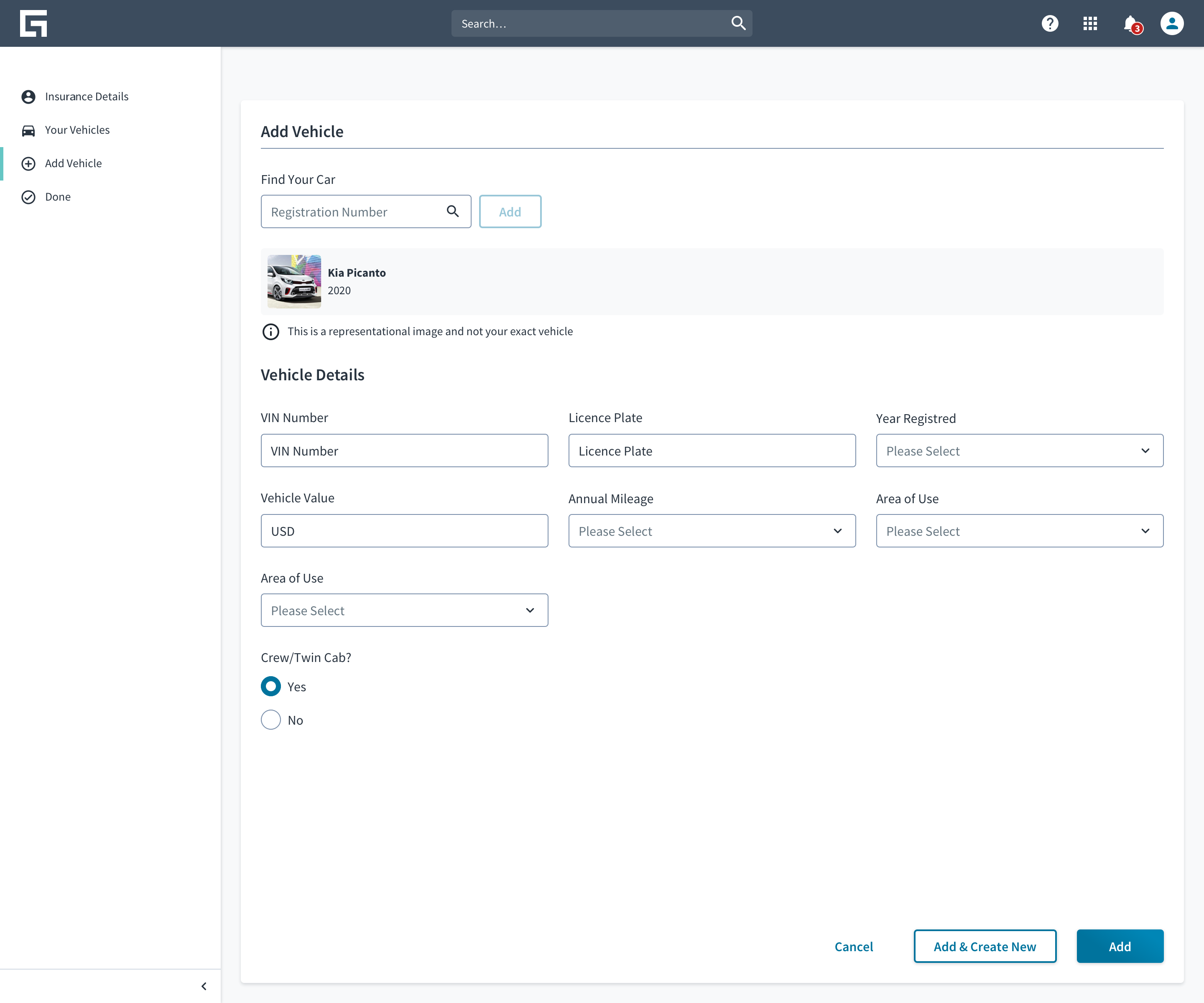
Sample typographic guide
The following layout samples are provided for reference examples of Jutro typography in applications (Desktop and Mobile):


Best practices
- Maintain a purposeful, and consistent, typographic hierarchy comprising heading, subheadings, default (primary) text, label text etc., depending on content structure.
- Be reductive when it comes to the number of font sizes, font weights and color choices, use as few as possible, e.g., a size hierarchy as follows may be sufficient in many cases: Header font size, a default (primary) font size, a secondary font size (for lesser important text) and a tertiary/caption/label size.
- Keep character-range between 60 and 80 per line, for optimal line-length readability. This will be determined by a number of factors, typeface, type size, and margin width.
- For main body text, consider legibility and accessibility factor when determining a right size for the product. Jutro recommends a minimum of 16px as a guideline.
- Use larger font sizes for anything that needs to be glanceable.
- Text displayed in all-caps should be avoided or used sparingly as it can introduce legibility issues with text.
- Always view designs on an actual device that may be preferred by users. Type sizes that are too small on a mobile phone should be flagged early.
- Typographic designs that are legible even in suboptimal conditions can help users greatly.
Common guidelines for web typography include:
Primary body fonts should be about 16px, this will provide a good legibility standard on a mobile device for primary test, which is the text that will be used for most things, such as, paragraphs, labels, menus and lists.
Text inputs should be minimum of 16px, otherwise the browser will force-zoom on the text input fields and obscure the content to the right.
Secondary text should be 2 sizes smaller than primary text, like lesser labels, captions, etc.
Use larger type sizes on text-heavy page types if users are going to spend a lot of time reading text. For interaction-heavy pages smaller types will be adequate and may help to visual compact data-heavy screens.
Text and iconography
In certain instances, texts and iconography can be linked.
- Link with icon
- Neutral Buttons with icons
- Neutral Label with icon
- Labels and info icon
- Multi select dropdown menu items
- Inline Validation labels and icons in forms
- Inline loaders and messages
- App switcher- app icon/logo and app name
- Avatar dropdown panel - avatar and profile name
- Notification icon +badge with number
- Side nav - menu icon +name
- Inline notification and toast messages
- Search lookup dropdown panel + lookup completed state - item category icon + result text
- Tags
- Icons and tooltips
Responsiveness/Adaptiveness
- Jutro's typography affords a variety of different sizes to accommodate the needs of both enterprise and consumer applications across all devices.
- Enterprise applications require greater data density, and as a result, will benefit from smaller typography and more screen real estate.
Accessibility
Validated in accordance with WCAG 2.0 AA accessibility guidelines that are applicable for this specific component. This means that Jutro's typography can be:
- used without a mouse (keyboard only).
- used with assistive technologies including screen readers, screen magnification software and braille displays.
- used without reliance on sound, color, animation, or timing.
Accessibility best practices:
- Change of content should not take place on focus.
- Consider logical keyboard navigation order when placing typographys. Remember that screen readers handle typographys differently than they do links so don't use them interchangeably.